
How to integrate Razorpay payment gateway in Android App?
Today every developer want which payment gateway we have to use For android, iOs and web. Here, I am talking about Razorpay Payment Gateway. You can integrate it in less time with minimal code. Payment gateways are a crucial part of Mobile App Development Services, ensuring smooth and secure transactions for users.




Creating New Project:
1. InAndroid Studio, create a new project by navigating to File⇒New Project and fill all the required details. When it prompts to select a default activity, select Blank Activity and proceed.
2. Openbuild.gradle and add razorpay support by adding compile ‘com.razorpay:checkout:1.2.0’under dependencies section.
dependencies {compile fileTree(dir: 'libs', include: ['*.jar'])compile 'com.android.support:appcompat-v7:22.2.0'compile 'com.razorpay:checkout:1.2.0'}3. Now open AndroidManifest.xml and add this singleton class in <application> tag using android:name property to execute the class automatically whenever app launches. Also add INTERNET permission as we are going to make network calls.
You need to add your Razorpay API key toAndroidManifest.xml. You also need to add theRECEIVE_SMSpermission.
<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.gkmit.razorpay"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".CheckoutActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <meta-data android:name="com.razorpay.ApiKey" android:value="rzp_test_0Q9QUVz0kaWmK3" /> </application></manifest>
4. Create activity file name like this CheckutActivity.java
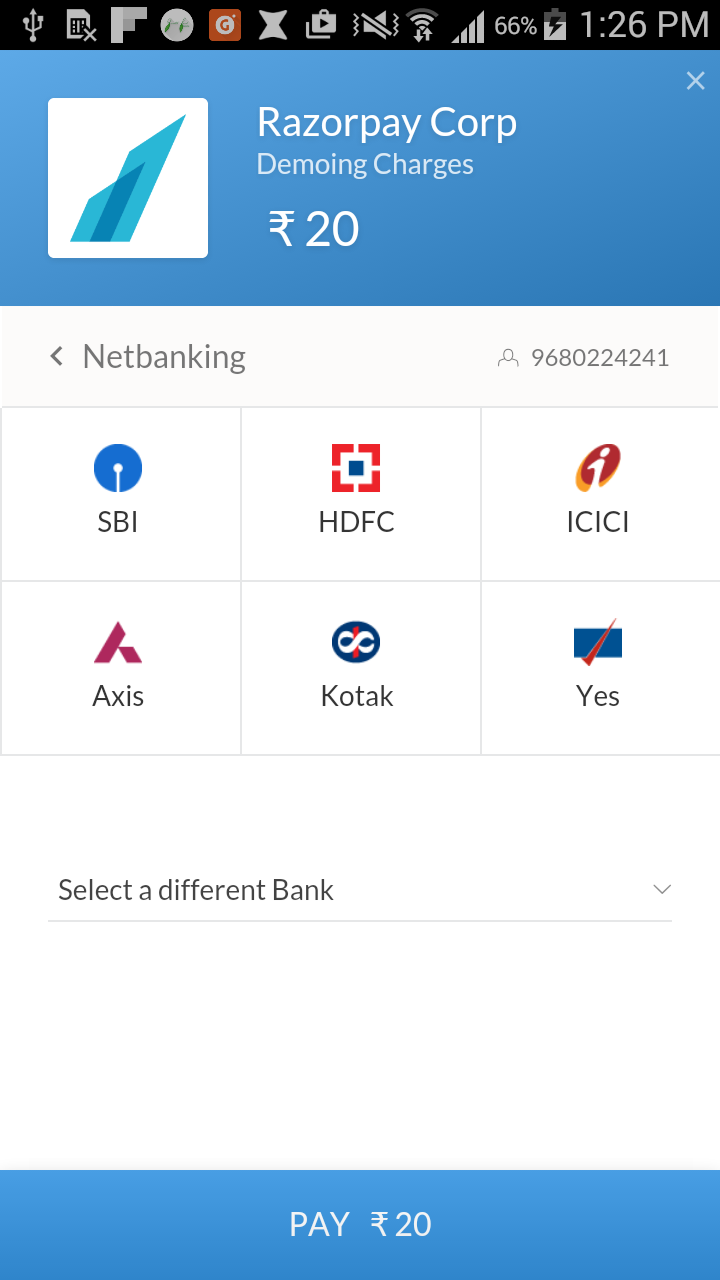
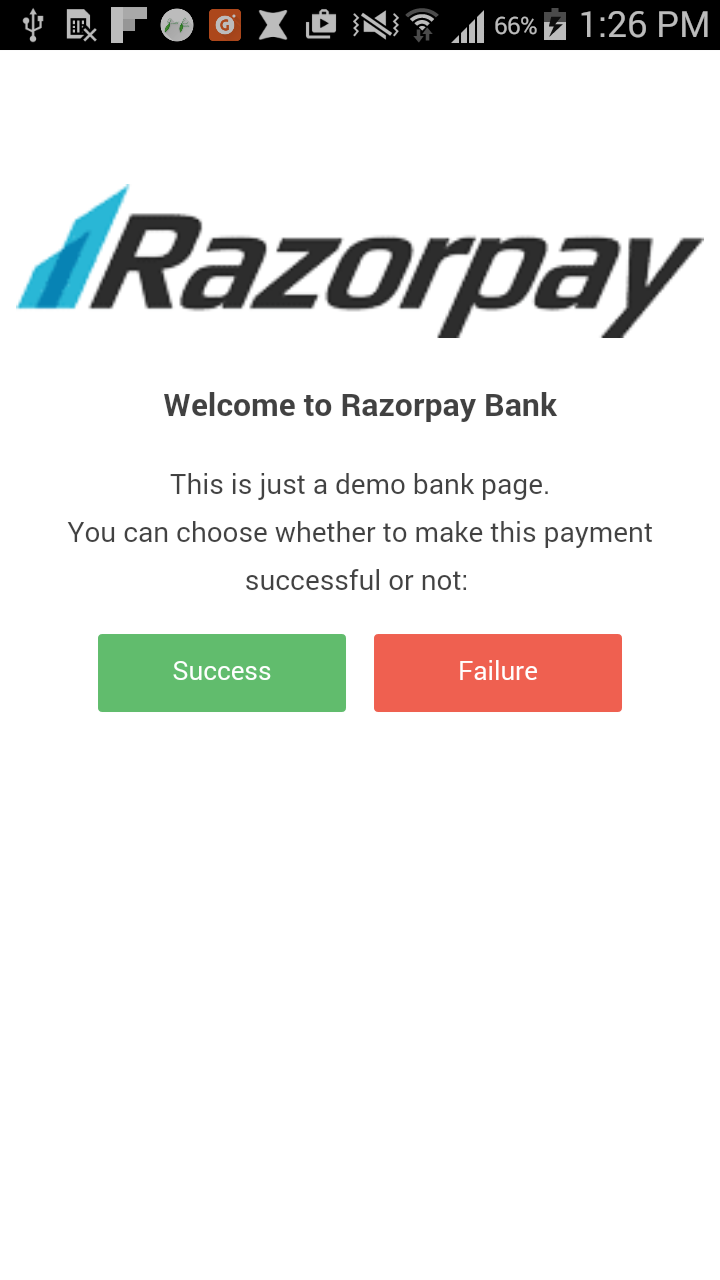
package com.gkmit.razorpay;import android.app.Activity;import android.os.Bundle;import android.support.annotation.Nullable;import android.support.v7.app.AppCompatActivity;import android.util.Log;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.Toast;import com.razorpay.Checkout;import com.razorpay.PaymentResultListener;import org.json.JSONObject;public class CheckoutActivity extends AppCompatActivity implements PaymentResultListener { private Button buttonConfirmOrder; private EditText editTextPayment; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_checkout); findViews(); listeners(); } public void findViews() { buttonConfirmOrder = (Button) findViewById(R.id.buttonConfirmOrder); editTextPayment = (EditText) findViewById(R.id.editTextPayment); } public void listeners() { buttonConfirmOrder.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if(editTextPayment.getText().toString().equals("")) { Toast.makeText(CheckoutActivity.this, "Please fill payment", Toast.LENGTH_LONG).show(); return; } startPayment(); } }); } public void startPayment() { /** * You need to pass current activity in order to let Razorpay create CheckoutActivity */ final Activity activity = this; final Checkout co = new Checkout(); try { JSONObject options = new JSONObject(); options.put("name", "Razorpay Corp"); options.put("description", "Demoing Charges"); //You can omit the image option to fetch the image from dashboard options.put("image", "https://rzp-mobile.s3.amazonaws.com/images/rzp.png"); options.put("currency", "INR"); String payment = editTextPayment.getText().toString(); double total = Double.parseDouble(payment); total = total * 100; options.put("amount", total); JSONObject preFill = new JSONObject(); preFill.put("email", "sikander@gkmit.co"); preFill.put("contact", "9680224241"); options.put("prefill", preFill); co.open(activity, options); } catch (Exception e) { Toast.makeText(activity, "Error in payment: " + e.getMessage(), Toast.LENGTH_SHORT).show(); e.printStackTrace(); } } @Override public void onPaymentSuccess(String razorpayPaymentID) { Toast.makeText(this, "Payment successfully done! " + razorpayPaymentID, Toast.LENGTH_SHORT).show(); } @Override public void onPaymentError(int code, String response) { try { Toast.makeText(this, "Payment error please try again", Toast.LENGTH_SHORT).show(); } catch (Exception e) { Log.e("OnPaymentError", "Exception in onPaymentError", e); } }}
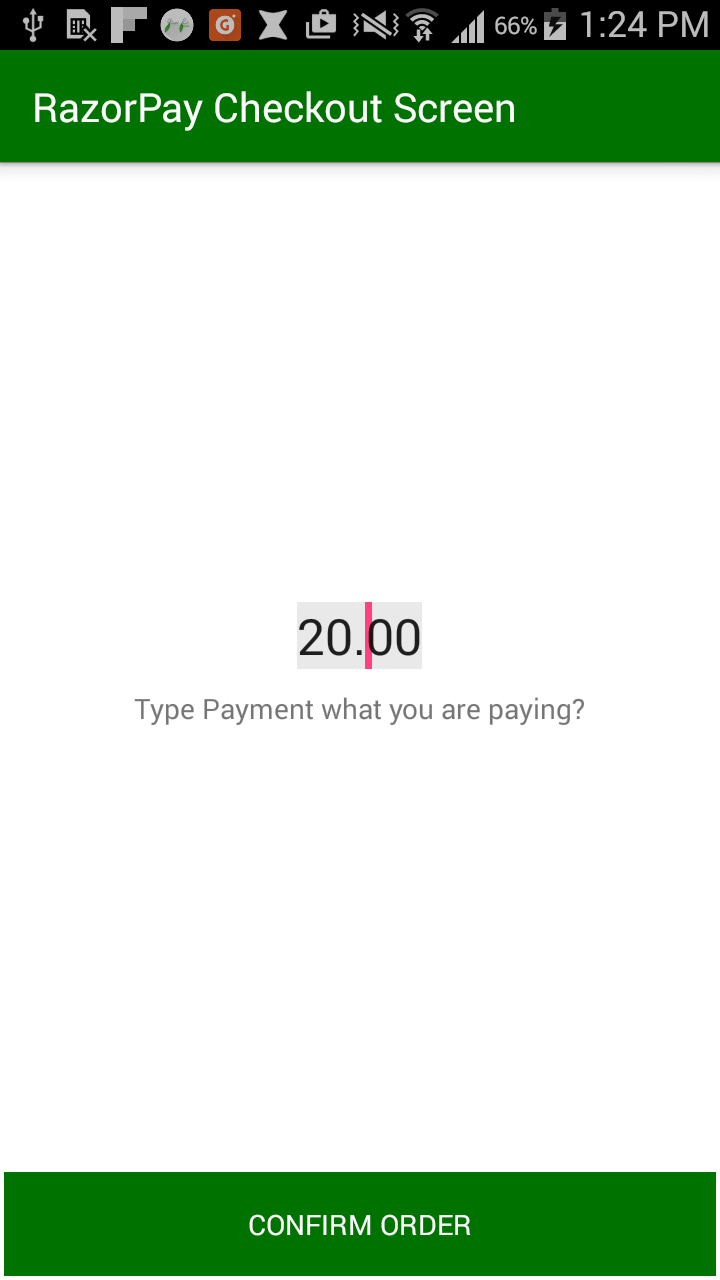
5.Create xml file in res/layout folder activity_checkout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:weightSum="10"> <ScrollView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="9" android:fillViewport="true"> <LinearLayout android:id="@+id/linearLayoutCheckout" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="9" android:background="#ffffff" android:gravity="center" android:orientation="vertical" android:weightSum="10"> <EditText android:id="@+id/editTextPayment" android:layout_width="80dp" android:layout_height="50dp" android:background="#e9e9e9" android:padding="3dp" android:text="20.00" android:textSize="25sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="Type Payment what you are paying?" /> </LinearLayout> </ScrollView> <LinearLayout android:id="@+id/linearLayoutButtonPlaceOrder" android:layout_width="match_parent" android:layout_height="0dp" android:layout_g ravity="bottom" android:layout_weight="1" android:background="#FFFFFF" android:orientation="vertical"> <Button android:id="@+id/buttonConfirmOrder" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="2dp" android:background="#007200" android:text="Confirm Order" android:textColor="#ffffff" android:visibility="visible" /> </LinearLayout></LinearLayout>