
How to configure a UIScrollView with Auto Layout in Interface Builder
As an iOS developer, I saw many developers stuck on scrollView with dynamic width and height. I’ll show you a good way of handling this thing. In this approach, we are doing this with storyboard only. As per your requirement, create your design(Any height), and it will automatically take care all things.
If you’re working on app interfaces for a UI/UX Design Service Company, ensuring smooth layouts and responsive designs is crucial. ScrollViews help achieve dynamic and user-friendly designs that adapt to different screen sizes.
Follow these steps:
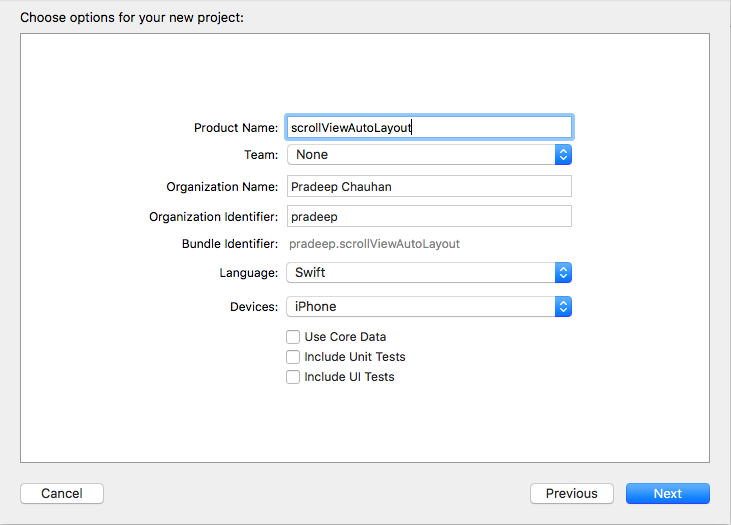
1. Create new project (e.g., scrollViewAutoLayout).

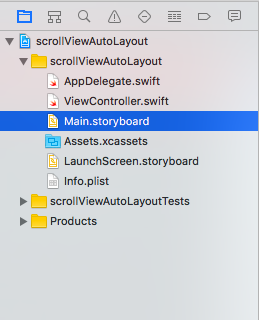
2. After creating project go to Main.storyboard file.

3. Now you can see the empty view controller on the storyboard.

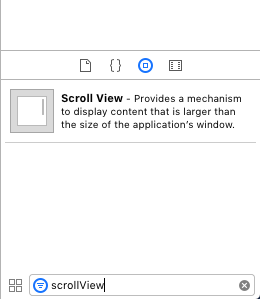
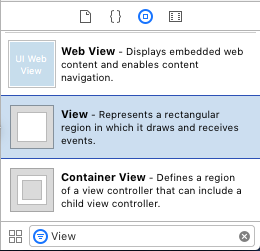
4. Drag scrollView from the object library to the view controller.

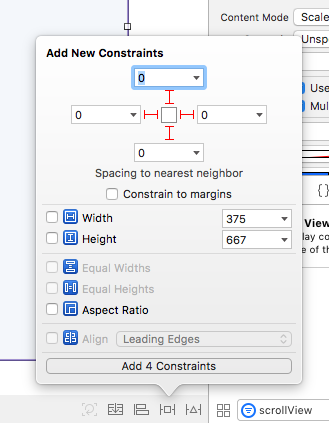
5. Now it’s time to set the constraint for the scroll view.
6. Set scroll view constraint (top, bottom, leading and trailing) as (0,0,0,0).

7. Now, update the frame.
8. Now we require contentView for scroll view.
9. Drag view from object library to scroll View.

10. Now it’s time to set a constraint for the view(inside the scroll view).

11. Set the view constraint (top, bottom, leading, and trailing) as (0,0,0,0).
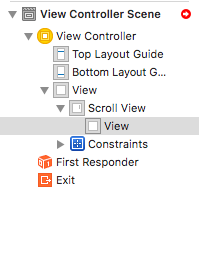
12. Now you can see the hierarchy like this view -> scroll view -> view (content view).

13. Now we need to add more constraints for the content view.
* Most important step *
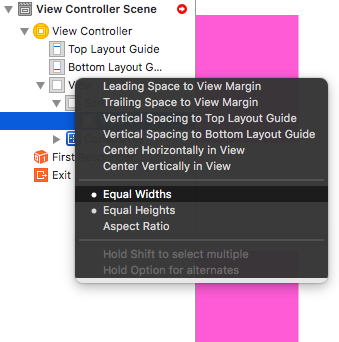
14. Our content view must have equal width and equal height with parent view.

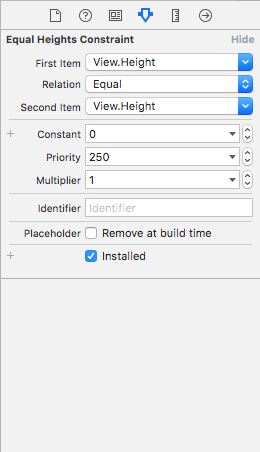
15. Now select the height constraint of the content view and set the priority to low(250).

16. We are done with our setup.
17. Now you can design your view with any height.
18. Congrats! You are done with scroll view with autolayout.
If you have any queries, feel free to ask.
Thanks
Related Blogs:
Understand And Choose The Right Ai Security System For Your Business
Github Copilot A New Tool Which Writes Its Own Code Is The Future Here
Creating Custom Commands With Adonisjs
Ai In Healthcare Revolutionizing Patient Care And Operational Efficiency