
Mistakes to avoid when developing React Native Apps
Introduction to React Native Technology
Before starting with mistakes, let me give you a short description of react native technology and what are the reasons for choosing to react native for the future of your mobile app development.
While react-native, developed by Facebook, is a great app tool, it is used to build high-quality mobile apps and is an open-source framework. It is used to build high-quality mobile apps. If you have basic web development knowledge and official documentation, then building a React native app is easy.
This post will help you figure out the six common mistakes that you can avoid to save time and cost.
Why Do Developers Love React Native?
- React native uses JavaScript
- Developers get to build native apps
- Direct installation method
- Increased productivity
- Strong community support and backup
- Cross-platform app development framework
Key Considerations for a Successful Mobile App Development Service
When opting for a Mobile App Development Service, developers must follow best practices to avoid common mistakes and deliver high-performance applications.
6 Common React Native App Development Mistakes
1. React Native Images Not Optimized

Image optimization is a high-priority task. We have to follow a process to make the image load process faster. During the process, the image is resized locally and then uploaded to cloud storage via servers like S3 to get a CDN link, which is returned using an API. Optimized images improve load times and enhance app performance.
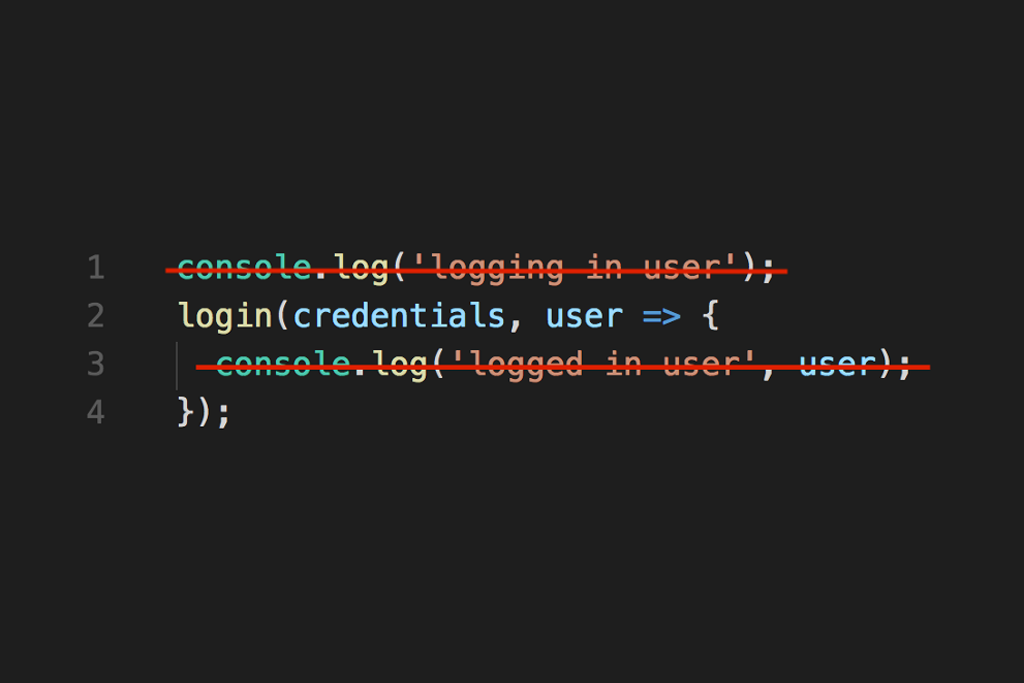
2. Leaving Console.Log Statements

Console log statements are quite convenient for debugging the app execution. However, leaving log statements in the app can cause performance issues. If developers accidentally keep the render methods and logic inside console.log statements, it can create a bottleneck in the JavaScript thread, making the application slower. Once the debugging is complete, developers must ensure these statements are removed.
3. Erroneous Project Structure

To work and manage the wrong project structure is very difficult. Structuring a project can be done in many ways. Now developers can make their life easy by organizing projects, files, and folders. Beginners often overlook this, which leads to problems later. Implementing a proper project structure is crucial for smoother development and maintenance.
4. Not Reading External Modules’ Codes
External modules simplify development by providing faster solutions and improved documentation. However, developers sometimes face issues when modules fail to perform as expected. Reading external module codes helps developers identify potential issues and modify them if needed, ensuring smoother project execution.
5. Improper Redux Store Planning
Redux is a valuable tool for data storage and application management. Poorly structured Redux stores can cause performance issues. Developers often focus more on app layout planning than data handling. Planning Redux stores correctly enhances performance, making data handling efficient and manageable.
6. Improper Estimation
Misestimating project layout and frames is another common mistake made by React Native developers.
- The project layout for Android and iOS should be estimated separately.
- Form estimation: Estimate the validation layout form.
- Creating web apps: Focus on checking all the endpoints offered by the backend. To handle the logic in the app, you should code it correctly.
Conclusion
These are just six commonly occurring mistakes mentioned in this article. However, developers need to focus on various key aspects while developing React Native apps to ensure success. If you are looking for a React Native app development company or developers, then GKMIT tops the search list. We provide high-quality services within the estimated time at an affordable price.